اصول طراحی سایت دولتی در تمامی وب سایت های دولتی در ایالات متحده به دقت طراحی شده است. ایالات متحده یک سیستم رسمی برای طراحی سایت دولتی و یک فونت سفارشی دارد. هدف از پایه گذاری اصول طراحی سایت دولتی این است که وب سایت های دولتی نه تنها زیبا بلکه برای همه قابل دسترس و کارآمد باشند.
پیش از اینترنت، آمریکاییها با دولت فدرال از طریق رفت و آمد به ساختمانهای اداری تعامل داشتند. امروزه، تعاملات از طریق مراجعه به وب سایت های دولتی انجام می شود.بنابراین طراحی سایت دولتی بسیار مهم است.
در حالی که افرادی که به یک وب سایت دولتی برای درخواست وام دانشجویی، تحقیق درباره مزایای وام اشتغال یا ثبت نام در سامانه آموزشی مراجعه میکنند ممکن است این عناصر دیجیتال را متوجه نشوند، اما آنها نقش حیاتی دارند. اگر یک وب سایت دارای اشکال باشد یا بر روی تلفن همراه کار نکند، ممکن است مالیات دهندگان نتوانند به خدماتی که برای آنها پرداخت کردهاند دسترسی پیدا کنند که میتواند تاثیر منفی بر دیدگاه آنها نسبت به دولت بگذارد.
یکپارچگی در طراحی وب سایت دولتی
در ایالات متحده حدود ۲۶,۰۰۰ وب سایت فدرال وجود دارد. در ابتدا، هر سایت طراحی، فونتها و سیستمهای ورود خاص خود را داشت که برای عموم مردم باعث ایجاد سردرگمی و هدر رفت منابع دولتی میشد. راهاندازی دشوار Healthcare.gov در سال ۲۰۱۳ نیاز به روشی بهتر برای ساخت خدمات دیجیتال دولتی را نشان داد. در سال ۲۰۱۴، رئیسجمهور دو تیم جدید را برای کمک به بهبود تکنولوژی دولت ایجاد کرد. در داخل اداره خدمات عمومی (GSA)، تیم جدیدی به نام 18F ایجاد شد تا با همکاری با دیگر آژانسها مشکلات فنی را حل کرده، محصولات را بسازد و خدمات عمومی را از طریق تکنولوژی بهبود بخشد. این تیم برای حرکت به سرعت استارتاپهای فناوری، تشکیل شده بود و نه آژانسهای بوروکراتیک سنگین.
خدمات دیجیتال
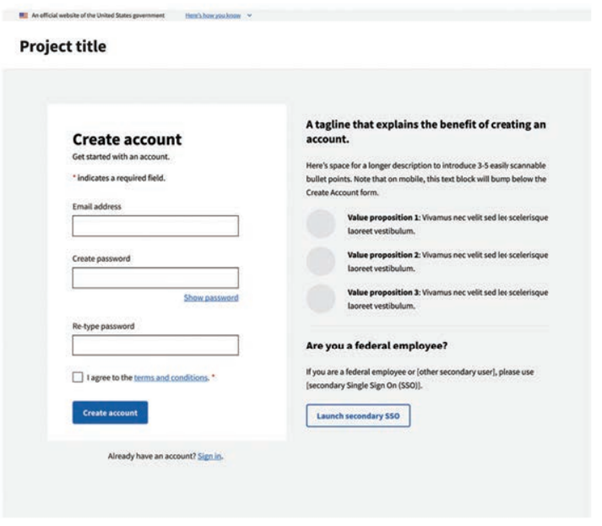
خدمات دیجیتال ایالات متحده (USDS) برای ارائه خدمات بهتر دولتی به مردم از طریق تکنولوژی و طراحی راهاندازی شد. در سال ۲۰۱۵، دو تیم 18F و USDS با هم همکاری کردند تا سیستم طراحی وب ایالات متحده (USWDS) را بسازند. یک راهنمای سبک و مجموعهای از اجزای رابط کاربری و الگوهای طراحی با پیروی از اصول طراحی سایت دولتی، که هدفشان اطمینان از دسترسی و تجربه کاربری یکپارچه در سراسر وب سایتهای دولتی بود.
اجزای رابط کاربری و تایپوگرافی شفاف
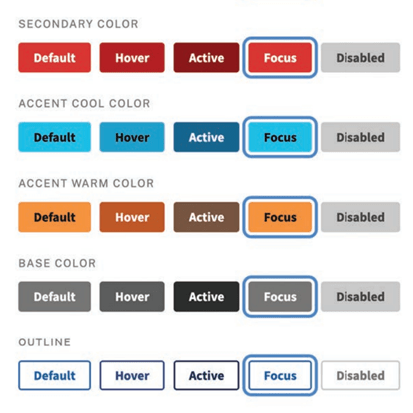
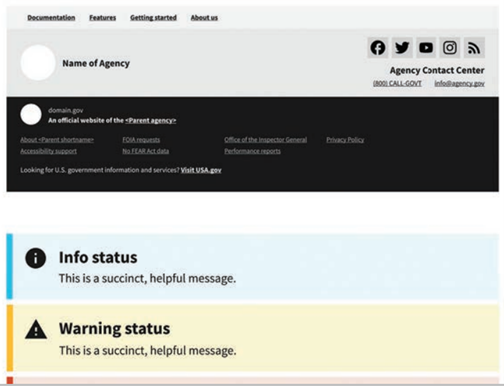
امروز، این سیستم طراحی وب سایت دولتی ، ۴۷ جزء رابط کاربری مانند دکمهها، هشدارها، جعبههای جستجو و فرمها را تعریف میکند. هر یک با نمونههای طراحی، کد نمونه و دستورالعملهایی مانند “مودب باشید” و “زیادهروی نکنید.” اکنون در سومین نسخه خود، در ۱۶۰ وب سایت دولتی استفاده میشود.


دن ویلیامز، رهبر برنامه USWDS میگوید: “تا سپتامبر ۲۰۲۳، ۹۴ آژانس از کد USWDS استفاده کرده اند و این کد حدود ۱.۱ میلیارد بازدید صفحه را در وب سایتهای فدرال قدرت میدهد.”
فونت عمومی و بهبود مستمر
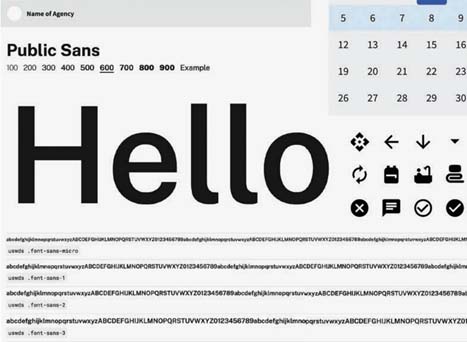
برای اطمینان از تایپوگرافی شفاف و یکپارچه، فونت رایگان و منبع باز Public Sans در سال ۲۰۱۹ برای دولت ایالات متحده ایجاد شد.
ویلیامز که این فونت را طراحی کرده است، میگوید: “این کار به عنوان یک آزمایش طراحی شروع شد. ما علاقمند بودیم یک راهحل منبع باز برای یک فونت ایجاد کنیم، همانطور که برای دیگر عناصر طراحی در سیستم طراحی انجام داده بودیم.”
تیمهای Public Sans و USWDS شفافیت و همکاری با آژانسهای دولتی و عموم مردم را پذیرفتهاند. و برای اطمینان از اینکه اصول طراحی سایت دولتی هیشه رعایت شود، پروژهها به صورت مستمر بهبود می یابند. یکی از اصول طراحی Public Sans این است: “تلاش کنید بهتر باشید، نه لزوماً کامل.”







مطلب جالب و جدیدی بود ممنون
ایده جدیدی بود ممنون از انتشارش.